تقسیم بندی صفحات وب به معنی دستهبندی و سازماندهی صفحات وب شما بر اساس معیارهای مختلف است. این معیارها میتوانند شامل محتوا، نوع، ناوبری، هدف و سایر عوامل باشند. تقسیم بندی صفحات وب به شما کمک میکند تا وبسایت خود را به بهترین شکل ممکن سازماندهی کنید و به کاربران کمک کنید تا به راحتی به محتوا و اطلاعات مورد نیاز خود دسترسی پیدا کنند.
تقسیم بندی صفحات وب
تقسیم بندی صفحات وب به دستههای مختلف میتواند بر اساس موارد زیر انجام شود:
1. تقسیم بر اساس محتوا: صفحات وب میتوانند بر اساس محتوای آنها تقسیم شوند. به عنوان مثال، صفحات وب میتوانند به دستههای مختلفی مانند خبرها، مقالات، محصولات، خدمات و غیره تقسیم شوند.
2. تقسیم بر اساس نوع: صفحات وب میتوانند بر اساس نوع آنها تقسیم شوند. به عنوان مثال، صفحات وب میتوانند شامل صفحات اصلی، صفحات محصولات، صفحات درباره ما، صفحات تماس با ما و غیره باشند.
3. تقسیم بر اساس ناوبری: صفحات وب میتوانند بر اساس ساختار ناوبری سایت تقسیم شوند. به عنوان مثال، صفحات وب میتوانند شامل صفحه اصلی، صفحات فرعی، صفحات فرعی دیگر و صفحات پایانی باشند.
4. تقسیم بر اساس هدف: صفحات وب میتوانند بر اساس هدف آنها تقسیم شوند. به عنوان مثال، صفحات وب میتوانند شامل صفحات فروش، صفحات اطلاعاتی، صفحات آموزشی و غیره باشند.
تقسیم بندی صفحات وب بستگی به نیازهای وبسایت و ساختار آن دارد. با توجه به این نکات، میتوانید صفحات وب خود را به دستههای مناسب تقسیم کنید.
تقسیم بر اساس محتوا
تقسیم بندی صفحات وب بر اساس محتوا به این معنی است که صفحات وب شما بر اساس محتوای آنها دستهبندی میشوند. این روش معمولاً در وبسایتهایی که محتوای متنوعی دارند و به دستههای مختلف تقسیم میشوند استفاده میشود.
به عنوان مثال، در یک وبسایت خبری، میتوان صفحات وب را بر اساس انواع خبرها مانند خبرهای سیاسی، خبرهای ورزشی، خبرهای فرهنگی و غیره تقسیم کرد. همچنین، در یک وبسایت فروشگاه آنلاین، میتوان صفحات وب را بر اساس نوع محصولات مختلف مانند لباس، الکترونیک، لوازم خانگی و غیره تقسیم کرد.

این نوع تقسیم بندی به کاربران کمک میکند تا به راحتی به محتوای مورد نظر خود دسترسی پیدا کنند. همچنین، این روش به شما کمک میکند تا سازماندهی بهتری در وبسایت خود داشته باشید و محتواهای مرتبط را در یک دستهبندی قرار دهید.
برای انجام تقسیم بندی بر اساس محتوا، میتوانید از منوهای ناوبری، لینکهای دسترسی سریع یا برچسبها استفاده کنید. همچنین، میتوانید از ساختار URL مناسبی استفاده کنید تا صفحات مربوط به هر دسته مشخص باشند.
تقسیم بر اساس نوع
تقسیم بندی صفحات وب بر اساس نوع به این معنی است که صفحات وب شما بر اساس نوع آنها دستهبندی میشوند. این روش معمولاً در وبسایتهایی که انواع مختلف صفحات را شامل میشوند، مورد استفاده قرار میگیرد.
به عنوان مثال، در یک وبسایت شرکتی، میتوان صفحات وب را بر اساس نوع آنها مانند صفحه اصلی، صفحات محصولات، صفحات درباره ما، صفحات تماس با ما و غیره تقسیم کرد. همچنین، در یک وبسایت فروشگاه آنلاین، میتوان صفحات وب را بر اساس نوع محصولات مختلف مانند لباس، الکترونیک، لوازم خانگی و غیره تقسیم کرد.
این نوع تقسیم بندی به کاربران کمک میکند تا به راحتی به نوع مورد نظر خود دسترسی پیدا کنند. همچنین، این روش به شما کمک میکند تا سازماندهی بهتری در وبسایت خود داشته باشید و صفحات مرتبط را در یک دستهبندی قرار دهید.
برای انجام تقسیم بندی بر اساس نوع، میتوانید از منوهای ناوبری، لینکهای دسترسی سریع یا برچسبها استفاده کنید. همچنین، میتوانید از ساختار URL مناسبی استفاده کنید تا صفحات مربوط به هر نوع مشخص باشند.
تقسیم بر اساس ناوبری
تقسیم بندی صفحات وب بر اساس ناوبری به این معنی است که صفحات وب شما بر اساس ساختار ناوبری سایت تقسیم میشوند. ساختار ناوبری در واقع روشی است که کاربران برای پیدا کردن محتوا و صفحات مختلف در وبسایت شما استفاده میکنند.
به عنوان مثال، ساختار ناوبری ممکن است شامل صفحه اصلی، صفحات فرعی، صفحات فرعی دیگر و صفحات پایانی باشد. صفحه اصلی معمولاً صفحه ای است که کاربران به طور اولیه به آن دسترسی دارند و میتواند لینکهایی به صفحات فرعی داشته باشد. صفحات فرعی نیز معمولاً به صفحه اصلی پیوند دارند و میتوانند به صفحات فرعی دیگر وصل شوند. صفحات پایانی نیز به صفحات فرعی پیوند دارند و در آنجا کاربران معمولاً عملیات خاصی مانند تماس با ما، ثبت نام و غیره انجام میدهند.
تقسیم بندی صفحات وب بر اساس ناوبری به کاربران کمک میکند تا به راحتی در وبسایت شما جستجو کنند و به صفحات مورد نظر خود دسترسی پیدا کنند. همچنین، این روش به شما کمک میکند تا ساختار منطقی و سلسله مراتبی در وبسایت خود ایجاد کنید.
برای ایجاد ساختار ناوبری مناسب، میتوانید از منوهای ناوبری، لینکهای دسترسی سریع یا کلیدهای میانبر استفاده کنید. همچنین، میتوانید از ساختار URL مناسبی استفاده کنید تا صفحات مرتبط با یکدیگر را به خوبی مشخص کنید.
تقسیم بر اساس هدف
تقسیم بندی صفحات وب بر اساس هدف به این معنی است که صفحات وب شما بر اساس هدفی که برای آنها دارید، دستهبندی میشوند. این روش معمولاً در وبسایتهایی که هدفهای مختلفی را پیگیری میکنند، مورد استفاده قرار میگیرد.
به عنوان مثال، در یک وبسایت فروش، میتوان صفحات وب را بر اساس هدف فروش تقسیم کرد، مانند صفحات فروش، صفحات تخفیف و صفحات مقایسه محصولات. در یک وبسایت آموزشی، میتوان صفحات وب را بر اساس هدف آموزش تقسیم کرد، مانند صفحات درسها، صفحات تمرین و صفحات منابع.
این نوع تقسیم بندی برای کاربران کمک میکند تا به راحتی به هدف خود دسترسی پیدا کنند. همچنین، این روش به شما کمک میکند تا محتواها و صفحات مرتبط با هدف خاصی را در یک دستهبندی قرار دهید و به بهترین شکل ممکن به کاربران خدمات دهید.
برای انجام تقسیم بندی بر اساس هدف، میتوانید از منوهای ناوبری، لینکهای دسترسی سریع یا برچسبها استفاده کنید. همچنین، میتوانید از ساختار URL مناسبی استفاده کنید تا صفحات مرتبط با یک هدف خاص را به خوبی مشخص کنید.
وب سایت ها چگونه کار می کنند؟
وب سایتها از مجموعه صفحات وب تشکیل شدهاند که از طریق اینترنت قابل دسترسی هستند. هنگامی که شما یک URL یا آدرس وب سایت را در مرورگر خود وارد میکنید، مرورگر ارتباطی با سرور وب سایت برقرار میکند.
وقتی ارتباط بین مرورگر شما و سرور برقرار شود، سرور وب سایت اطلاعات مربوط به صفحه درخواستی را به مرورگر شما ارسال میکند. این اطلاعات شامل کدهای HTML، CSS، JavaScript و سایر فایلهای ضمیمه مانند تصاویر و ویدئوها است.
مرورگر شما سپس این اطلاعات را تفسیر میکند و صفحه وب را به شما نمایش میدهد. این شامل نمایش متن، تصاویر، فرمها، لینکها و سایر عناصر موجود در صفحه است.
وب سایتها میتوانند از طریق ارتباطات HTTP و HTTPS بین مرورگر و سرور ارتباط برقرار کنند. برای امنیت بیشتر، ارتباطات HTTPS استفاده میشود که اطلاعات را به صورت رمزنگاری شده بین مرورگر و سرور ارسال میکند.
برای ایجاد وب سایت، باید صفحات وب را با استفاده از زبانهای برنامهنویسی مانند HTML، CSS و JavaScript طراحی و پیادهسازی کنید. همچنین، برای استضافه کردن وب سایت خود، میتوانید از سرویسهای میزبانی وب استفاده کنید که فضای ذخیره سازی و پهنای باند را برای شما فراهم میکنند.
در کل، وب سایتها از طریق ارتباط بین مرورگر و سرور اطلاعات را عبور میدهند و صفحات وب را برای کاربران نمایش میدهند. این امکان را به شما میدهد تا اطلاعات، محتوا و سرویسهای مورد نظر خود را به صورت آنلاین ارائه دهید.
برنامه نویسی وب سایت به چند تقسیم میشود؟
برنامهنویسی وب سایت به چندین تقسیمبندی مختلف تقسیم میشود، این تقسیمبندیها شامل موارد زیر میشود:
1. تقسیم بر اساس سمت سرور و سمت کلاینت: در این تقسیمبندی، برنامهنویسی وب سایت به دو بخش تقسیم میشود. سمت سرور شامل برنامهنویسی بخشهایی است که در سمت سرور اجرا میشوند مانند پردازش دادهها و ارسال آنها به مرورگر. سمت کلاینت شامل برنامهنویسی بخشهایی است که در سمت مرورگر اجرا میشوند مانند برنامههای جاوااسکریپت و طراحی رابط کاربری.
2. تقسیم بر اساس زبان برنامهنویسی: در این تقسیمبندی، برنامهنویسی وب سایت بر اساس زبانهای برنامهنویسی مختلف مانند HTML، CSS، JavaScript، PHP، Python، Ruby و غیره تقسیم میشود. هر زبان برنامهنویسی دارای قابلیتها و ویژگیهای خاص خود است و برنامهنویسان از آنها برای توسعه وب سایتهای خود استفاده میکنند.

3. تقسیم بر اساس فریمورک: فریمورکها مجموعهای از ابزار و کتابخانههایی هستند که توسعه وب سایت را سادهتر میکنند. برنامهنویسی وب سایت بر اساس فریمورکهای مختلفی مانند Laravel، Django، Ruby on Rails، AngularJS و ReactJS تقسیم میشود. هر فریمورک دارای قابلیتها و ویژگیهای خاصی است که برنامهنویسان میتوانند از آنها برای توسعه وب سایت استفاده کنند.
این تقسیمبندیها نشان میدهد که برنامهنویسی وب سایت یک حوزه گسترده است و برنامهنویسان میتوانند بر اساس نیازهای خود و با توجه به تخصصها و زمینههای عملکردی خود در این حوزه فعالیت کنند.
انواع طراحی وب
طراحی وب میتواند به چندین نوع تقسیم شود، که عبارتند از:
1. طراحی رابط کاربری (UI Design): طراحی رابط کاربری شامل طراحی صفحات وب و عناصر گرافیکی مانند منوها، دکمهها، فرمها و سایر عناصری است که کاربر با آنها در تعامل است. هدف از طراحی رابط کاربری، ایجاد یک تجربه کاربری خوب و دلنشین برای کاربران است.
2. طراحی تجربه کاربری (UX Design): طراحی تجربه کاربری شامل بررسی و طراحی فرآیند تعامل کاربر با وب سایت است. هدف از طراحی تجربه کاربری، بهینه کردن راهبری، موجودیت و ساختار وب سایت برای ارائه تجربه کاربری بهتر است.
3. طراحی وب ریسپانسیو (Responsive Web Design): طراحی وب ریسپانسیو به معنای طراحی وب سایتی است که قابلیت نمایش و انطباق با اندازه صفحه نمایش مختلف را داراست. در طراحی وب ریسپانسیو، صفحات وب به طور اتوماتیک تغییر شکل و طرح بندی خود را بر اساس اندازه صفحه نمایش دستگاه کاربر تنظیم میکنند.
4. طراحی گرافیکی (Graphic Design): طراحی گرافیکی شامل ایجاد المانهای گرافیکی مانند آرم، بنرها، تصاویر و غیره برای استفاده در وب سایت است. طراحی گرافیکی به وب سایت زیبایی و جذابیت بیشتر میبخشد.
5. طراحی موشن (Motion Design): طراحی موشن شامل ایجاد جلوههای حرکتی و انیمیشنها برای استفاده در وب سایت است. طراحی موشن میتواند به وب سایت حرکت و دینامیکیت بیشتری ببخشد و تجربه کاربری را بهبود بخشد.
هر یک از این انواع طراحی وب نقش و اهمیت خود را در ایجاد وب سایتهای حرفهای و کارآمد دارند. بسته به نیازها و هدف شما، ممکن است نیاز به استفاده از یک یا چندین نوع طراحی وب داشته باشید.
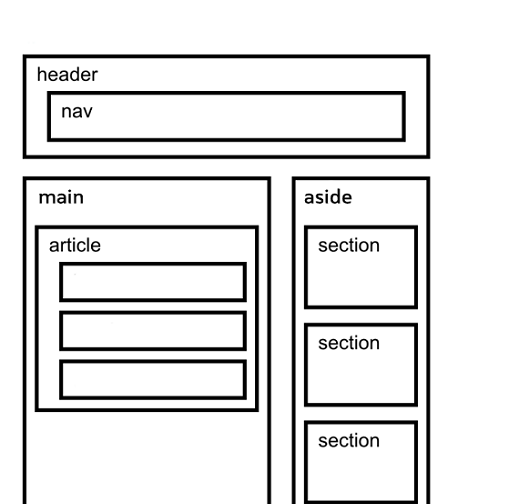
گرید بندی صفحه وب به چه معناست؟
گرید بندی صفحه وب به معنای تقسیم صفحه وب به بخشهای مختلف است. این بخشبندی با استفاده از ستونها و ردیفها انجام میشود و به طراحی و چیدمان محتوا در صفحه وب کمک میکند.
با استفاده از گرید بندی، میتوانید محتوا را به صورت منظم و سازمانیافته در صفحه وب قرار دهید. این به شما امکان میدهد تا طرح بندی مناسب برای صفحه وبتان را ایجاد کنید و عناصر مختلف مانند تصاویر، متنها، فرمها و منوها را به صورت مناسب نمایش دهید.
گرید بندی صفحه وب معمولاً با استفاده از تکنولوژی CSS انجام میشود. در CSS، میتوانید از خصوصیتهای مانند display: grid و display: flex برای ایجاد گرید بندی استفاده کنید. همچنین میتوانید از سیستمهای گرید بندی آماده مانند Bootstrap یا Foundation استفاده کنید که ابزارهای قدرتمندی برای طراحی وب ریسپانسیو و گرید بندی صفحه وب ارائه میدهند.
با استفاده از گرید بندی صفحه وب، میتوانید ترتیب و موقعیت عناصر مختلف را در صفحه وبتان کنترل کنید و به صورت زیبا و سازمانیافته نمایش دهید. این برای بهبود تجربه کاربری و جذبندگی وب سایت شما بسیار مهم است.
صفحه بندی بیش حد از چیست؟
صفحهبندی بیش از حد به معنای استفاده غیرمنطقی و نامتعادل از فضای موجود در صفحه وب است. در این حالت، عناصر و محتواها در صفحه به طور نامتناسب و ناهماهنگ قرار میگیرند، باعث ایجاد اشباع و از بین بردن توازن بصری در صفحه میشود. صفحهبندی بیش از حد میتواند به صورت زیر تاثیرگذار باشد:
1. کاهش خوانایی: هنگامی که صفحهبندی بیش از حد استفاده میشود، ممکن است محتوا به صورت چشمگیری پرشده و سخت خوانا شود. کاربران ممکن است دچار مشکل در خواندن و درک محتوا شوند و این میتواند باعث از دست رفتن ارتباط با کاربران شود.
2. کاهش تمرکز: صفحهبندی بیش از حد میتواند باعث پرت شدن توجه کاربر از محتوا شود. وقتی تعداد زیادی از المانها و عناصر در صفحه وجود داشته باشد، کاربران ممکن است به سختی تمامی اطلاعات را پردازش کنند و از بین ببرند.
3. کاهش سرعت بارگذاری: هر چه تعداد المانها و عناصر در صفحه بیشتر شود، زمان لازم برای بارگذاری صفحه نیز افزایش مییابد. این میتواند باعث کاهش سرعت بارگذاری صفحه وب شود و تجربه کاربری را تحت تأثیر قرار دهد.

4. ناهماهنگی ظاهری: صفحهبندی بیش از حد ممکن است باعث ایجاد ناهماهنگی و عدم هماهنگی در ظاهر صفحه شود. این میتواند به استحکام بصری صفحه و جذابیت آن ضربه بزند و تاثیر منفی بر تجربه کاربری داشته باشد.
5. کاهش پاسخگویی و قابلیت استفاده: زمانی که صفحهبندی بیش از حد استفاده میشود، کاربران ممکن است دچار مشکل در استفاده از صفحه وب شوند. عناصر و محتواها ممکن است در جایگاههای نامناسب قرار گیرند و کاربران را به سختی به قسمتهای مورد نظر هدایت کنند. این میتواند باعث کاهش پاسخگویی و قابلیت استفاده صفحه وب شود.
6. سردرگمی و ابهام: زمانی که صفحهبندی بیش از حد استفاده میشود، ممکن است کاربران سردرگم شوند و نتوانند به سادگی مسیر صحیح را در صفحه پیدا کنند. این میتواند باعث ایجاد ابهام و کاهش کارآیی کاربران در استفاده از صفحه وب شود.
7. کاهش اعتماد: صفحهبندی بیش از حد میتواند باعث کاهش اعتماد کاربران به صفحه وب شود. زمانی که عناصر و محتواها به صورت نامنظم و ناهماهنگ در صفحه قرار دارند، کاربران ممکن است احساس کنند که صفحه وب نادرست یا غیرحرفهای است. این موضوع میتواند باعث از دست رفتن اعتماد کاربران و کاهش ترافیک و فعالیت در صفحه وب شود.
به طور کلی، صفحهبندی بیش از حد میتواند به کاربران وب سایت شما آسیب برساند و تجربه کاربری ضعیفی را ایجاد کند. برای ایجاد یک صفحه وب کارآمد و جذاب، باید به صفحهبندی منطقی، هماهنگ و متعادل توجه کنید و از استفاده بیش از حد از عناصر و محتواها پرهیز کنید.


ممنون آموزش کامل و مفیدی بود.