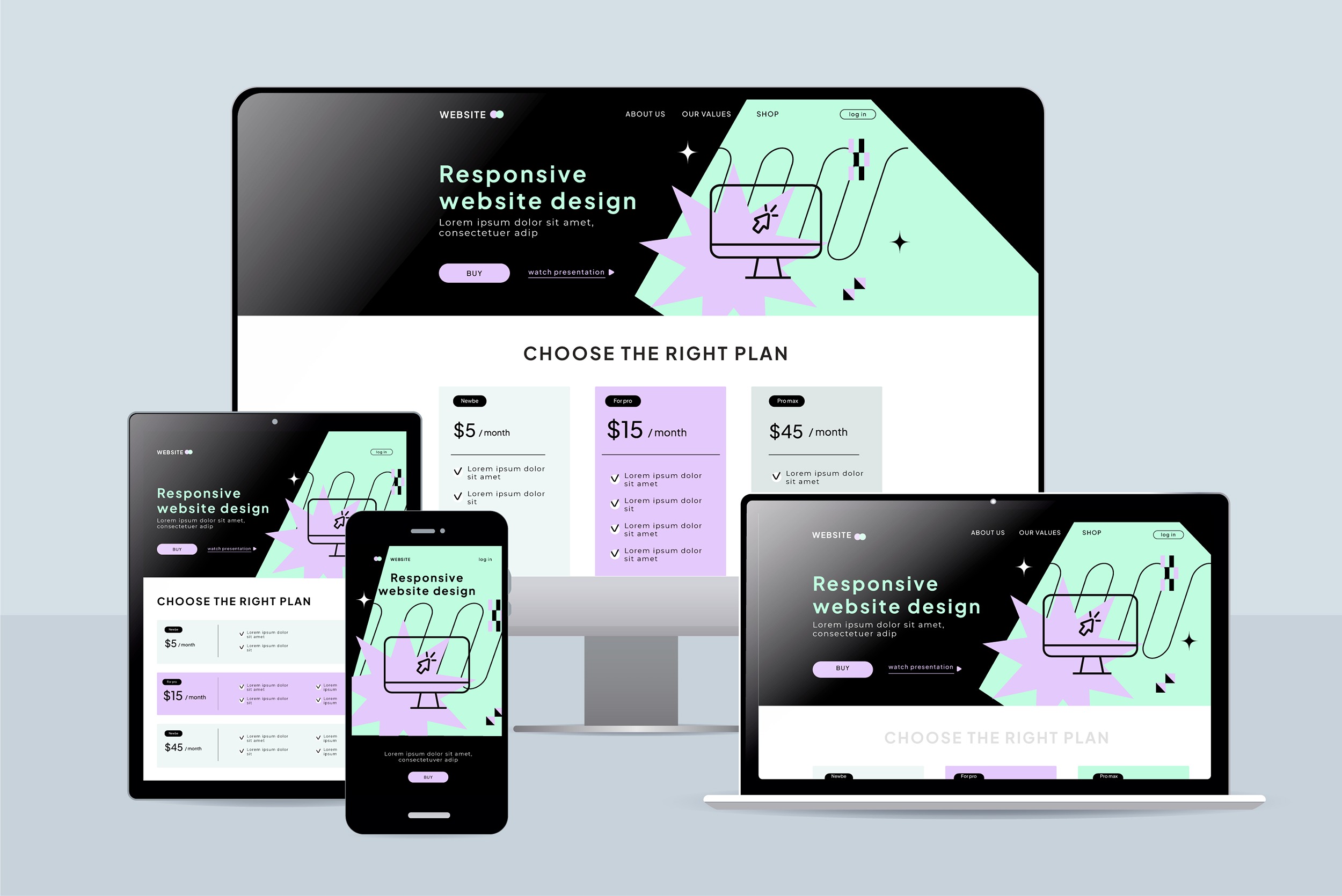
طراحی ریسپانسیو (Responsive Design) به معنای طراحی یک وبسایت یا برنامهی وب که بتواند به طور خودکار و بهینه در انواع دستگاهها و اندازههای صفحه نمایش مختلف نمایش داده شود، است.
در طراحی ریسپانسیو، صفحه وب به طور دینامیک و تطبیقی با توجه به ویژگیهای دستگاه و مشخصات صفحه نمایش آن بهینه میشود.
هدف اصلی طراحی ریسپانسیو، ارائه تجربه کاربری بهتر و متناسب با هر دستگاه است.
با توجه به پراکندگی دستگاهها و اندازههای مختلف صفحه نمایش، طراحی ریسپانسیو این امکان را فراهم میکند که وبسایت یا برنامهی وب در تمام دستگاهها به خوبی نمایش داده شود و کاربران بتوانند به راحتی با آن تعامل کنند.
اصول ها و تکنیک هایی که در طراحی ریسپانسیو استفاده می شود

برخی اصول و تکنیکهای استفاده شده در طراحی ریسپانسیو عبارتند از:
- استفاده از واحدهای انعطاف پذیر: در طراحی ریسپانسیو، به جای استفاده از واحدهای ثابت مانند پیکسل، از واحدهای انعطافپذیر مانند درصد یا واحد EM استفاده میشود. این کار باعث میشود عناصر وبسایت به طور خودکار با تغییر اندازه صفحه نمایش تطبیق پیدا کنند.
- Grid و Flexbox: استفاده از سیستمهای Grid و Flexbox در طراحی صفحه، امکان چیدمان انعطافپذیر و سازگار با اندازههای مختلف صفحه نمایش را فراهم میکند.
- تصاویر قابل تطبیق: برای نمایش تصاویر در اندازههای مختلف، استفاده از تصاویر قابل تطبیق با استفاده از تکنیکهایی مانند CSS Sprite یا تصاویر وکتور SVG مورد توصیه است.
- مدیریت فضا: استفاده مناسب از پدینگها و حاشیهها به منظور جلوگیری از اشغال کردن زیاد فضا و برازش مناسب محتوا در صفحه نمایش کوچکتر، مهم است.
- مدیریت ناوبری: با توجه به فضای محدود در صفحه نمایش کوچکتر، ناوبری باید بهینه و قابل استفاده باشد. استفاده از منوهای کشویی (Dropdown) و طراحی ساده و کویکی و جملات مختصر و کامل در مورد طراحی ریسپانسیو در وب سایت و برنامه های وب را از نظر توصیفی و چگونگی عملکرد آن ارائه کردم. در صورتی که نیاز به اطلاعات بیشتر یا سوالات خاص دارید، لطفاً ادامه دهید.
مزایا طراحی واکنشگرا چیست؟

طراحی واکنشگرا (Responsive Design) با خود مزایای بسیاری برای وبسایتها و برنامههای وب همراه است.
در زیر به برخی از مزایای طراحی واکنشگرا اشاره میکنم:
- تجربه کاربری بهتر: با طراحی واکنشگرا، تجربه کاربری بهتر و مناسبتر برای کاربران در تمام دستگاهها و اندازههای صفحه نمایش فراهم میشود. صفحات وب به طور خودکار با توجه به ویژگیهای دستگاه، بهینه و مناسب نمایش داده میشوند. این باعث افزایش رضایت کاربران، کاهش نرخ بازگشتی (بازدیدکنندگانی که بعد از مشاهده صفحه اول از سایت بلافاصله آن را ترک میکنند) و افزایش مدت زمان بازدید کاربران میشود.
- پویایی و انعطافپذیری: با استفاده از طراحی واکنشگرا، وبسایت یا برنامهی وب شما قابلیت پاسخگویی به تغییرات محیطی را دارا میشود. با توجه به اندازه صفحه نمایش دستگاه، عناصر وبسایت به طور خودکار تغییر اندازه مییابند و بهینه میشوند. این امکان را به شما میدهد که محتوا و طرح وبسایت را بر اساس نیازها و محدودیتهای مختلف دستگاهها بهبود دهید.
- کاهش هزینه و زمان توسعه: با طراحی واکنشگرا، نیاز به توسعه و نگهداری نسخههای جداگانه از وبسایت برای هر دستگاه تلفن همراه، تبلت یا رایانه را کاهش میدهید. این به شما کمک میکند تا هزینه توسعه و نگهداری را بهبود بخشید و زمان و تلاش بیشتری را برای توسعه و مدیریت وبسایت خود صرفهجویی کنید.
- بهبود سئو: یک وبسایت واکنشگرا دارای یک URL واحد است که بر روی تمام دستگاهها قابل دسترسی است. این باعث میشود تا منابع سئوی واحدتری برای وبسایت شما تخصیص داده شود و توانایی بهبود رتبهبندی در موتورهای جستجو را داشته باشید.
به طور کلی، طراحی واکنشگرا به شما امکان میدهد تا یک تجربه کاربری یکپارچه و بهینه برای کاربران در تمام دستگاهها
ایجاد کنید و عملکرد و دسترسی بهتری را تجربه کنید
روشهای رسپانسیو کردن صفحات وب
استفاده از Bootstrap
بوت استرپ یک فریمورک معروف است که از HTML ,CSS ,JQuery استفاده میکند تا صفحات وب را رسپانسیو کند.
Bootstrap کاملاً رایگان است.
با اضافه کردن فایلهای آن به پروژهی خود میتوانید حین نوشتن کدهای html از آنها استفاده کنید.
در مقالات بعدی بیشتر به آن خواهیم پرداخت.
استفاده از W3.CSS
یک فریمورک از CSS است که به طراحی صفحات رسپانسیو کمک میکند.
اساس کار این فریمورک به صورت پیشفرض mobile-first (طراحی بر اساس صفحهی موبایل) است.
فریمورکهای زیادی هستند که طراحی ریسپانسیو را برای طراحان وب سادهتر کردهاند. همهی این ابزارها یک هدف دارند و آن هم رضایت کاربر حین بازدید از سایت است!
معایب ریسپانسیو چیست؟

استفاده از طراحی ریسپانسیو برای سایتها بسیار مفید است، اما همچنین ممکن است با برخی معایب همراه باشد.
در زیر به برخی از معایب ریسپانسیو اشاره میکنم:
- پیچیدگی طراحی: طراحی سایت ریسپانسیو ممکن است پیچیده و زمانبر باشد. نیاز به توجه به جزئیات کوچک و تعامل بین عناصر مختلف در اندازههای مختلف میتواند طراحی و پیادهسازی را پیچیده کند.
- سرعت بارگیری: سایتهای ریسپانسیو ممکن است به علت بارگیری و نمایش محتواهای بیشتر بر روی دستگاههای کوچک، زمان بارگیری بیشتری نسبت به نسخههای غیرریسپانسیو داشته باشند. این موضوع میتواند بر تجربه کاربری تأثیر منفی بگذارد و باعث کاهش نرخ ترککنندگی (بازدیدکنندگانی که سایت را ترک میکنند) شود.
- نیاز به توجه به محدودیتهای دستگاهها: در طراحی ریسپانسیو، باید به محدودیتهای دستگاهها توجه کنید و محتوا و عناصر سایت را براساس آنها بهینه کنید. این ممکن است به محدودیت در طراحی و نمایش برخی از عناصر و کاهش قابلیت های سایت منجر شود.
- پیچیدگی در تعمیم و نگهداری: طراحی ریسپانسیو ممکن است پیچیدگی در تعمیم و نگهداری داشته باشد. هر تغییر در طراحی باید به درستی در تمام نقاط و اندازهها بررسی شود و ممکن است نیاز به تغییرات بسیاری داشته باشد.
- قابلیت باگها: هرچند که تلاش میکنید تا طراحی ریسپانسیو را به درستی انجام دهید، ممکن است باگها و نقصهایی در رفتار سایت در اندازهها و دستگاههای مختلف وجود داشته باشد. این مسئله نیازمند تست و بررسی دقیق بر روی تمام دستگاهها و مرورگرها است.
جنبه مهم طراحی سایت ریسپانسیو
جریان دادن مجدد به محتوا (reflowing)
منظور از ریفلو این است که محتوا در فضای موجود دوباره جریان پیدا کند و متناسب با سایز آن فضا ظاهر شود. (مثل آبی که با کوچک یا بزرگ شدن ظرف تغییر شکل می دهد.)
پس طول و عرض محتوای موجود در صفحه ریسپانسیو باید متناسب با اندازه صفحه نمایش تنظیم شود. با توجه به این که هر روز دستگاه های جدید وارد بازار می شوند، این نوع طرح بندی، مرورگر را مجبور می کند تا ابعاد و موقعیت همه المان ها موجود در صفحه را محاسبه و مجدداً بارگذاری کند. در نتیجه، ارائه layout های بهینه برای دستگاه های موبایل و تبلت بسیار ضروری است.
۲. سایزبندی نسبی
تنظیم اندازه عناصر متناسب با اندازه عرض مرورگر یا صفحه نمایش، از جنبه های مهم طراحی ریسپانسیو است. به کمک سایزبندی نسبی، تصاویر یا سایر المان های موجود در صفحه، اندازه خود را با اندازه مرورگر تطبیق می دهند.
٪، vw،ex، vmin، vh و … از جمله واحدهای نسبی که می توان در طراحی صفحه استفاده کرد.
3. پرس و جوی چندرسانه ای (Media query)
برای اینکه عملکرد یک صفحه ریسپانسیو متناسب با ویژگی های سخت افزاری دستگاه تغییر کنید، نیاز به یک سری شرط ها داریم که در صورت درست بودن، تغییرات لازم در نحوه نمایش المان های موجود در صفحه تغییر پیدا کند. ویژگی Media query به عنوان یک بخش اساسی CSS3، این امکان را به شما می دهد که محتوای خود را مطابق با فاکتور های مختلف مثل سایز و رزولوشن صفحه نمایش رندر کنید. پرس و جوی چند رسانه ای، نحوه تغییر محتوا هنگام مواجه شدن با نقاط شکست (شرط های تعیین شده) را مشخص می کند.
این ویژگی درست مثل دستور شرطی if کار می کند و قبل از اجرای کد، بررسی می کند که نمای صفحه به اندازه کافی بزرگ است یا نه.
اگر عرض صفحه نمایش حداقل 760 پیکسل باشد، تصاویر کلاس full-width-img، هشتاد درصد صفحه را اشغال کنند.
برای اینکه استفاده مناسبی از مدیا کوئری ها داشته باشید، ابتدا باید با اندازه دستگاه های مختلف آشنا باشید تا شرط گذاری های لازم را انجام دهید که از رایج ترین آنها می توان به موارد زیر اشاره کرد:
360 x 640 :موبایل
375 x 667 :موبایل
360 x 720 :موبایل
768 x 1024 :تبلت
1366 x 768 :لپتاپ
1920 x 1080 :لپتاپ یا دسکتاپ با رزولوشن بالا
۴. سازگاری با همه دستگاه ها
انعطاف پذیری، جزء اصلی سایت ریسپانسیو است.
این ویژگی باعث می شود که اندازه صفحات با صفحه نمایش سازگار باشند و با ارائه جذاب تر محتوا، تجربه کاربری بهتری را ارائه دهند. صفحات این وبسایت ها خود را بر اساس اندازه صفحه تغییر می دهد، اندازه تصاویر، فونت، نوع منو ها، نحوه نمایش محتوا و … بر اساس ویژگی های دستگاه تنظیم می شود.
انعطاف پذیری، جزء اصلی سایت ریسپانسیو است. این ویژگی باعث می شود که اندازه صفحات با صفحه نمایش سازگار باشند و با ارائه جذاب تر محتوا، تجربه کاربری بهتری را ارائه دهند.
صفحات این وبسایت ها خود را بر اساس اندازه صفحه تغییر می دهد، اندازه تصاویر، فونت، نوع منو ها، نحوه نمایش محتوا و … بر اساس ویژگی های دستگاه تنظیم می شود..
بهترین ابزارهای تست ریسپانسیو بودن صفحات وبسایت

طراحان وبسایت مدرن متوجه اهمیت طراحی ریسپانسیو هستند و معمولاً برای بررسی ریسپانسیو بودن صفحات وبسایت خود از ابزارهای خاصی استفاده کنند.
دلیل استفاده از این ابزارها این است که دسترسی به صدها دستگاه فیزیکی و تست صفحات در آنها نیاز به انرژی و هزینه زیاد دارد اما این ابزارها کار را برای طراحان راحت تر می کنند و ریسپانسیو بودن صفحات را در یک محیط مجازی تست می کنند:
1. Mobile Friendly Test
اگر نحوه نمایش محتوا در موبایل جزو اولویت های شماست می تواند از این ابزار فوق العاده استفاده کنید.
در کل، هدف استفاده از این ابزار تست سازگاری وبسایت با موبایل است که علاوه بر ارائه اطلاعاتی در مورد میزان راحتی بازدید کننده، پیشنهاداتی در مورد رفع مشکلات نیز ارائه می دهد.
ابزار Mobile Friendly Test را امتحان کنید!
2. Responsive Test Tool
Responsive Test Tool، یکی از محبوب ترین ابزارهای تست ریسپانسیو بودن وبسایت ها است که بعد از دریافت URL، وبسایت را در دستگاه های مختلف و جهت عمودی و افقی نشان می دهد و با پشتیبانی از امکانات و نقاط شکست مختلف برای دستگاه های موبایل، تبلت، تلویزیون و دسکتاپ، همچنان کارایی خود را در این زمینه حفظ کرده است.
ابزار Responsive Test Tool را امتحان کنید!
3. Responsive Design Checker
با استفاده از این ابزار، به طور رایگان می توانید وبسایت را روی صفحه نمایش هایی با سایز های مختلف بررسی کنید.
این ابزار، آپشن های جذابی را برای کاربران ارائه کرده است که امکان تغییر دستی سایز دستگاه و تست وبسایت در رزولوشن های مختلف از مهم ترین آنهاست.
ابزار Responsive Design Checker را امتحان کنید!
4. pixeltuner
pixeltuner این امکان را به شما می دهد که یک سایت را در نقاط شکست مختلف برای موبایل و دسکتاپ تست کنید.
استفاده از این ابزار بسیار راحت است و همین ویژگی، آن را به یکی از بهترین های تست طراحی ریسپانسیو تبدیل کرده است.
ابزار pixeltuner را امتحان کنید!
ریسپانسیو بودن سایت در رتبه گوگل تاثیر دارد

واکنش گرایی وب سایت شما میتواند یک تجربه بهتر برای کاربران ایجاد کند… اما قضیه به همینجا ختم نمیشود.
بلکه علاوه بر این، ریسپانسیو بودن سایت باعث کسب رتبههای بهتری در گوگل هم میشود (یا اگر بخواهیم کمی تخصصیتر صحبت کنیم، در سئو شما هم تاثیرگذار خواهد بود.) اما چگونه؟
طبیعتاً گوگل میخواهد، هوای کاربران خود را داشته باشد؛ بنابراین تلاش میکند بهترین نتایج را به آنها نمایش دهد.
پس کاملاً طبیعی است که وقتی کاربری با گوشی موبایل خود در گوگل جستجو کرد، اولویت را به سایتهای ریسپانسیو بدهد؛ (در واقع، نتایج جستجو یک کلمه در کامپیوتر و موبایل معمولاً با هم متفاوت است.) این یعنی اگر سایت شما ریسپانسیو نباشد، خیلی سخت در نتایج موبایل میتوانید رتبه کسب کنید.
بنابراین باید قید بسیاری از بازدیدکنندگان خود را بزنید.
بهخاطر همین میگوییم: اگر برایتان ورودی گرفتن از گوگل (سئو) مهم است، حتماً باید یک سایت ریسپانسیو داشته باشید.
توجه به رشد روزافزون استفاده از موبایل و سایر دستگاههای پرتابل یا همراه برای مرور اینترنت، استفاده از طراحی ریسپانسیو دیگر یک گزینه نیست؛ بلکه به یک ضرورت بلامنازع تبدیل شده است.
با همه اینها باید به این نکته نیز توجه داشته باشید که طراحی ریسپانسیو حلّال همه مشکلات نیست و نمیتواند از شما در برابر تغییرات مستمر دنیای موبایل محافظت کند.
طراحی وب ریسپانسیو یک مفهوم است که اگر به درستی پیادهسازی و اجرا شود میتواند تجربه بهتری را برای کاربران رقم بزند، اما نمیتواند همه مشکلاتی که کاربر با آن مواجه میشود را به شکل خودکار حل و فصل کند.
به همین دلیل، همیشه باید در جریان جدیدترین فناوریها، دستگاهها و رزولوشنها قرار داشته باشید تا بتوانید همگام با تغییرات قدم بردارید و تجربه بهتری را برای بازدیدکنندگان وبسایتتان فراهم کنید.
ممنون که تا اینجا پست همراع تیم حفظ بودید.


از آموزش این مطلب سپاسگزارم سودمند و کامل بود.
سلام
خوشحالیم که تونستیم رضایتتون رو جلب کنیم.
عالی