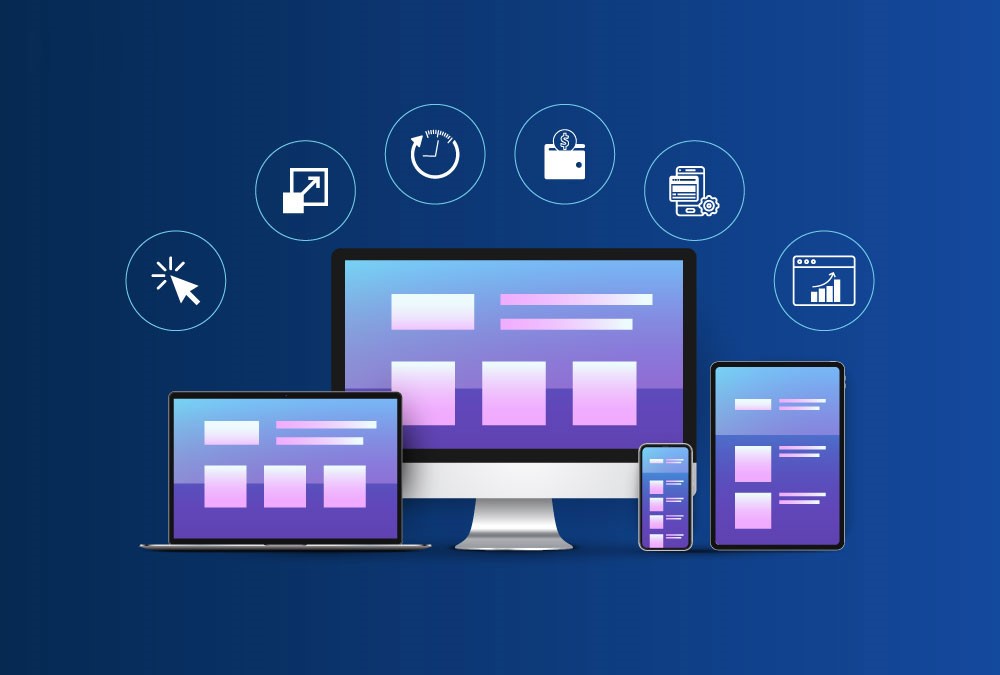
طراحی وب ریسپانسیو به مجموعهای از ابزارها و روشهایی اطلاق میشود که به طراحان وب کمک میکند تا وبسایتها را به طور خودکار و بهینه برای نمایش در انواع دستگاهها و اندازههای صفحه مختلف، از جمله رایانهها، تبلتها و تلفنهای همراه، طراحی کنند.
برخی از ابزارها و روشهای مورد استفاده در طراحی وب ریسپانسیو عبارتند از:
1. استفاده از تکنولوژی CSS Media Queries برای تعیین استایلها و طرحهای مختلف بر اساس اندازه صفحه.
2. استفاده از فریمورکهای طراحی وب ریسپانسیو مانند Bootstrap و Foundation که قالبها و کامپوننتهای آمادهای برای طراحی وب ریسپانسیو ارائه میدهند.
3. استفاده از تکنیکهای مانند Fluid Grids و Flexible Images برای تطبیق صفحه با اندازه مرورگر.
4. طراحی صفحات با استفاده از روش Mobile-First، به این معنی که ابتدا برای دستگاههای کوچکتر طراحی شده و سپس به سمت دستگاههای بزرگتر گسترش مییابد.
5. آزمون و ارزیابی طراحی در انواع دستگاهها و مرورگرها با استفاده از ابزارهایی مانند Responsive Design Checker و BrowserStack.
این ابزارها و روشها به طراحان وب امکان میدهند تا وبسایتهایی را طراحی کنند که به طور خودکار و بهینه در انواع دستگاهها نمایش داده شوند و تجربه کاربری بهتری را برای کاربران فراهم کنند.
تاریخچه طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو به عنوان یک رویکرد طراحی وب، از سال ۲۰۱۰ به بعد به تدریج پیشرفت کرده است. در ادامه، تاریخچه طراحی سایت ریسپانسیو را بررسی میکنیم:
۱. سال ۲۰۱۰: این سال میتواند به عنوان آغاز طراحی سایت ریسپانسیو در نظر گرفته شود. آدام واتسون، طراح و توسعهدهنده وب، از اصل ریسپانسیو بودن صفحات وب صحبت کرد و این مفهوم را وارد عمل کرد. او از استفاده از طراحی مبتنی بر شبکه و استفاده از Media Queries برای تغییر استایل صفحه در برابر اندازه صفحه نمایش صحبت کرد.
۲. سال ۲۰۱۱: در این سال، مفهوم طراحی ریسپانسیو به صورت رسمی وارد صنعت وب شد. این سال، موجب توجه بیشتر طراحان وب به ریسپانسیو بودن سایتها شد و بسیاری از وبسایتها از این روش استفاده کردند.
۳. سال ۲۰۱۲: در این سال، فریمورک بوت استرپ (Bootstrap) توسط توییتر معرفی شد که دارای قالبها و کامپوننتهای ریسپانسیو بود. این فریمورک توسط طراحان و توسعهدهندگان وب بسیار محبوب شد و باعث شد تا طراحی ریسپانسیو به راحتی اجرا شود.
۴. سال ۲۰۱۴: در این سال، موتور جستجوی گوگل اعلام کرد که وبسایتهای ریسپانسیو در رتبهبندی نتایج جستجوی موبایل بهتر عمل میکنند. این اعلامیه باعث شد که سایتها بیشتر توجهی به ریسپانسیو بودن صفحات خود بدهند.
۵. سال ۲۰۱۵: در این سال، ترندهای طراحی ریسپانسیو شامل استفاده از تصاویر ویدئویی بکار گرفته شد. همچنین، استفاده از طراحی مبتنی بر موبایل (Mobile-first Design) برای ایجاد تجربه بهتری برای کاربران موبایل مورد توجه قرار گرفت.
۶. سال ۲۰۱۶ تا کنون: در این سالها، طراحی ریسپانسیو به عنوان یک استاندارد در صنعت وب شناخته شده است. بسیاری از وبسایتها و برندهای بزرگ از طراحی ریسپانسیو برای ارائه تجربه کاربری بهتر و دسترسی آسان بر روی دستگاههای مختلف استفاده میکنند.
چرا ریسپانسیو مهمه؟
ریسپانسیو کردن وبسایت بسیار مهم است به دلایل زیر:
1. تجربه کاربری بهتر: با ریسپانسیو کردن وبسایت، کاربران میتوانند به راحتی و بدون نیاز به زوم یا انتقال صفحه، اطلاعات را دریافت و با سایت تعامل کنند. این باعث افزایش رضایت کاربران و بهبود تجربه آنها میشود.
2. دسترسی آسان بر روی دستگاههای مختلف: با توجه به تنوع دستگاهها و اندازههای صفحه نمایش، ریسپانسیو کردن وبسایت به معنای ارائه یک تجربه مناسب برای همه کاربران است. بدون در نظر گرفتن اندازه صفحه نمایش، بسیاری از کاربران نمیتوانند به درستی و به راحتی از سایت استفاده کنند.
3. بهبود سئو و جذب ترافیک: سایتهای ریسپانسیو در موتورهای جستجو بهتر دیده میشوند و امتیاز بهتری در رتبهبندی نتایج جستجو دریافت میکنند. همچنین، با ارائه یک تجربه کاربری بهتر و دسترسی آسان بر روی دستگاههای مختلف، سایت شما جذابتر برای کاربران میشود و احتمال جذب ترافیک بیشتر را دارد.
4. کاهش نرخ خروجی (Bounce Rate): با ریسپانسیو کردن وبسایت، کاربران بر روی سایت شما بیشتر در حالت مشاهده و تعامل با محتوا میمانند و نرخ خروجی کاهش مییابد. این به معنای افزایش

چطور یه سایت ریسپانسیو داشته باشیم؟
برای داشتن یک سایت ریسپانسیو، شما میتوانید از روشها و تکنیکهای زیر استفاده کنید:
1. استفاده از طراحی واکنشگرا (Responsive Design): طراحی واکنشگرا به شما امکان میدهد استایل و طرح صفحه را بر اساس اندازه صفحه نمایش کاربر تغییر دهید. این شامل استفاده از Media Queries برای تنظیم استایل در اندازههای مختلف است.
2. استفاده از فریمورکهای ریسپانسیو: فریمورکهای مانند Bootstrap، Foundation و Bulma ابزارهایی هستند که طراحی ریسپانسیو را سادهتر میکنند. آنها قالبها، کامپوننتها و کدهای آمادهای را در اختیار شما قرار میدهند که میتوانید از آنها برای ساخت سایت ریسپانسیو استفاده کنید.
3. تنظیم اندازه و نسبت تصاویر: برای اطمینان از نمایش صحیح تصاویر در اندازههای مختلف، باید از تکنیکهایی مانند استفاده از نسبتهای صحیح و تنظیم اندازه تصاویر با استفاده از CSS استفاده کنید.
4. طراحی مناسب ساختار و ناوبری: باید ساختار صفحه و ناوبری را به گونهای طراحی کنید که کاربران به راحتی بتوانند در سایت حرکت کنند و به اطلاعات مورد نیاز دسترسی پیدا کنند. استفاده از منوی راهبری متحرک، طراحی هدر فیکس شده، و ایجاد لینکهای بازگشت به صفحه اصلی و دیگر صفحات مهم میتواند بهبود راهبری در سای
کاربردابزارها و روشهای طراحی وب ریسپانسیو
ابزارها و روشهایی برای ایجاد وبسایتهایی استفاده میشوند که به طور خودکار واکنش نشان میدهند و به اندازهی ممکن به اندازه صفحه نمایش کاربران سازگاری داشته باشند. برخی از ابزارها و روشهای معروف شامل:
1. HTML و CSS: این زبانها برای ساختاردهی و طراحی صفحات وب استفاده میشوند. با استفاده از تگها و خصوصیات CSS، میتوان طرح بندی و استایل صفحات را تعیین کرد.
2. فریمورکهای طراحی وب ریسپانسیو: فریمورکهایی مانند Bootstrap و Foundation ابزارهایی هستند که الگوها، کامپوننتها و استایلهای پیشفرض را برای طراحی وب ریسپانسیو فراهم میکنند.
3. روش طراحی شبکههای مایع: در این روش، از واحدهای نسبی مانند درصد برای تعیین اندازهی المانها استفاده میشود. این روش به صورت خودکار با تغییر اندازه صفحه، اندازه المانها را تطبیق میدهد.
4. روش مدیا کوئری: با استفاده از مدیا کوئری، میتوان استایلها را بر اساس ویژگیهای دستگاه کاربر مانند اندازه صفحه نمایش تغییر داد.
5. طراحی موبایل اول: در این روش، ابتدا طرح بندی و طراحی صفحه برای دستگاههای موبایل انجام میشود و سپس با استفاده از روشهای دیگر، طرح بندی برای دستگاههای بزرگتر تطبیق داده میشود.
این تنها چند نمونه از ابزارها و روشهای طراحی وب ریسپانسیو هستند. همچنین، همیشه بهتر است با توجه به نیازها و شرایط خاص پروژه، از ابزارها و روشهای مناسب استفاده کنید.
مزایا و معایب
طراحی وب ریسپانسیو یک روش طراحی وب است که وبسایت را به طور خودکار و بهینه برای نمایش در انواع دستگاهها و اندازههای صفحه نمایش مختلف تنظیم میکند. این روش مزایا و معایب خاص خود را دارد که در زیر به آنها اشاره میکنم:
مزایا:
1. تجربه کاربری بهتر: با استفاده از طراحی وب ریسپانسیو، وبسایت شما به طور خودکار به اندازه صفحه نمایش کاربر تنظیم میشود و تجربه کاربری بهتری را فراهم میکند.
2. سئو بهتر: یک وبسایت ریسپانسیو به معنای داشتن یک URL واحد است که موجب میشود که محتوا و لینکهای شما بهینه شده و بهتر در نتایج موتورهای جستجو قرار بگیرند.
3. مدیریت آسان: با استفاده از یک طراحی وب ریسپانسیو، شما نیازی به مدیریت دو وبسایت جداگانه برای دستگاههای مختلف ندارید و میتوانید به راحتی محتوا و طرح بندی را مدیریت کنید.
معایب:
1. زمان و هزینه: ممکن است زمان و هزینه بیشتری نسبت به طراحی وب سنتی نیاز داشته باشد، زیرا نیاز به توسعه و تست بر روی انواع دستگاهها و صفحه نمایشها دارد.
2. سرعت بارگیری: وبسایتهای ریسپانسیو ممکن است برای برخی دستگاهها و اتصالات اینترنت کندتر بارگیری شوند، زیرا باید محتوا و تصاویر را بر اساس نیاز دستگاه تنظیم کنند.
3. محدودیتهای طراحی: در برخی موارد، ممکن است محدودیتهایی در قالب و طرح بندی وبسایت ایجاد کند، زیرا باید به نیازهای مختلف دستگاهها پاسخ دهد.
با این حال، به طور کلی به عنوان یک روش مورد توصیه برای ایجاد وبسایتهایی است که به تجربه کاربری بهتر و سئو بهتر نیاز دارند.

موارد تاثیرگذار
ریسپانسیو سازی وبسایت به معنای طراحی و توسعه سایت به گونهای است که بتواند به درستی و به طور انعطاف پذیر به اندازه صفحه نمایش کاربران پاسخ دهد. برای رسیدن به یک سایت ریسپانسیو واکنشگرا، موارد زیر تأثیرگذار هستند:
1. استفاده از طراحی واکنشگرا: استفاده از تکنیکهای طراحی واکنشگرا مانند Media Queries و Flexbox برای تغییر استایل و طرح صفحه در واکنش به اندازه صفحه نمایش، باعث میشود سایت به درستی در انواع دستگاهها و اندازههای صفحه نمایش نمایش داده شود.
2. طراحی مناسب برای موبایل: با توجه به رشد استفاده از دستگاههای موبایل، طراحی سایت برای تجربه کاربری بهتر در موبایل بسیار مهم است. باید از فونتهای قابل خواندن، دکمهها و المانهای کشویی مناسب، صفحههای بارگذاری سریع و رابط کاربری ساده استفاده کرد.
3. تصاویر و رسانهها: باید تصاویر و رسانهها را به درستی به اندازههای مختلف صفحه نمایش تنظیم کرد. استفاده از تصاویر با فشردهسازی مناسب و تنظیم اندازه و نسبت صحیح تصاویر و ویدئوها به کاهش زمان بارگذاری و بهبود تجربه کاربری کمک میکند.
4. طراحی مناسب ساختار و ناوبری: ساختار صفحه و ناوبری باید به گونهای باشد که کاربران به راحتی بتوانند در سایت حرکت کنند و به اطلاعات مورد نیاز دسترسی پیدا کنند. استفاده از منوی راهبری متحرک، طراحی هدر فیکس شده، و ایجاد لینکهای بازگشت به صفحه اصلی و دیگر صفحات مهم، میتواند بهبود راهبری در سایت را فراهم کند.
5. تست و بهینهسازی: برای اطمینان از عملکرد صحیح سایت روی انواع دستگاهها، باید سایت را بر روی دستگاههای مختلف و در مرورگرهای مختلف تست کرده و بهینهسازیهای لازم را انجام داد. همچنین، بهینهسازی کدها، کاهش حجم فایلها و بهبود سرعت بارگذاری سایت نیز بسیار مهم است.
روش تست ریسپانسیو کردن سایت
برای تست ریسپانسیو کردن سایت خود، شما میتوانید از روشها و ابزارهای زیر استفاده کنید:
1. بازدید از سایت در دستگاههای مختلف: یکی از سادهترین روشها برای تست ریسپانسیو بودن سایت، بازدید از سایت خود در دستگاههای مختلف مانند کامپیوتر، تبلت و موبایل است. بازدید از صفحات مختلف سایت و بررسی طرح و استایل آن در اندازههای مختلف صفحه نمایش، به شما کمک میکند تا مشکلات ریسپانسیوی سایت را شناسایی کنید.
2. استفاده از ابزارهای تست ریسپانسیو: ابزارهایی مانند Google Chrome DevTools و Responsive Design Mode در مرورگرها، به شما امکان میدهند تا سایت خود را در اندازههای مختلف صفحه نمایش شبیهسازی کنید و بررسی کنید که آیا طرح و استایل سایت به درستی در هر اندازه نمایش داده میشود یا خیر.
3. استفاده از ابزارهای تست ریسپانسیو آنلاین: برخی از ابزارهای آنلاین مانند Responsive Design Checker و Am I Responsive؛ به شما امکان میدهند تا URL سایت خود را وارد کنید و سایت خود را در اندازههای مختلف صفحه نمایش بررسی کنید.
4. تست صفحه سایت با استفاده از ابزارهای تست خودکار: ابزارهای تست خودکار مانند Selenium و Cypress میتوانند به شما کمک کنند تا صفحات مختلف سایت خود را در اندازههای مختلف صفحه نمایش تست کنید و مشکلات را به صورت خودکار شناسایی کنید.
با استفاده از این روشها و ابزارها، شما میتوانید ریسپانسیو بودن سایت خود را تست کنید و مشکلات را شناسایی و رفع کنید.
نتیجه گیری:
طراحی وب ریسپانسیو به معنای طراحی وبسایتی است که قابلیت سازگاری با انواع دستگاهها و اندازههای صفحه نمایش را دارد. برای این منظور، ابزارها و روشهای مختلفی وجود دارند که به طراحان وب کمک میکنند تا وبسایتهایی را ایجاد کنند که به طور خودکار و بهینه در انواع دستگاهها قابل مشاهده باشند.
بعضی از ابزارها و روشهای معروف در طراحی وب ریسپانسیو عبارتند از:
1. فریمورکهای CSS مانند Bootstrap و Foundation که قالبها و کامپوننتهای آمادهای را ارائه میدهند که به طور خودکار به اندازه صفحه نمایش تغییر میکنند.
2. روش طراحی Flexbox که امکان چیدمان اجزای وبسایت را در یک صفحه فراهم میکند و به طور خودکار به اندازه صفحه نمایش تغییر میدهد.
3. روش طراحی Grid که به طراحان وب امکان میدهد یک شبکه قالببندی را برای وبسایت خود ایجاد کنند و به طور خودکار به اندازه صفحه نمایش تغییر کند.
این ابزارها و روشها تنها چند نمونه از ابزارها و روشهای موجود در طراحی وب ریسپانسیو هستند.


بدون دیدگاه